How To create the Navigation Menu?
- Go To Blogger > Design > Edit HTML
- Backup your template
- Search for this code,
]]></b:skin>
4. Just above it paste the following CSS code,
/* MBT Automatic Tabs Menu */
.mbt-label-list h2 {
display: none;
}
.mbt-label-list a {
color: #333333;
}
.mbt-label-list {
background: #E1D4C1;
height: 35px;
border:1px solid #DBC8AD;
-moz-border-radius:6px;
-webkit-border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
margin: 0 auto;
padding:0px;
text-shadow: 0 1px 0 #E1D4C1;
text-transform: none;
width: 960px;
}
.mbt-label-list li {
border-right: 1px solid #666;
color: #333333;
float: left;
font: bold 12px Arial;
margin: 0 2px 5px 0;
padding: 0px 14px;
text-transform: uppercase;
}
.mbt-label-list ul {
float: left;
list-style: none outside none;
margin-bottom: 0;
margin-left: 10px;
padding: 0;
width: 920px;
}
This CSS code is responsible for the color and look of your tab links and background.
- If you wish to change the background color of the menu then edit #E1D4C1
- To change link colors change this #333333 . Edit it twice.
5. Now search for this code,
<div id='content-wrapper'>
If you are using the new blogger designer template then search for this code instead,
<div class='tabs-outer'>
6. Just above any of these matching codes paste the following HTML code,
<div class='mbt-label-list'> <b:section class='mbt-label-list' id='mbt-label-list' preferred='yes' showaddelement='no'>
<b:widget id='Label1' locked='true' title='Labels' type='Label'/>
</b:section></div>
<div class='clear'> </div>
This code will create a labels widget in your PageElements page.
7. Save your widget and you are all done!
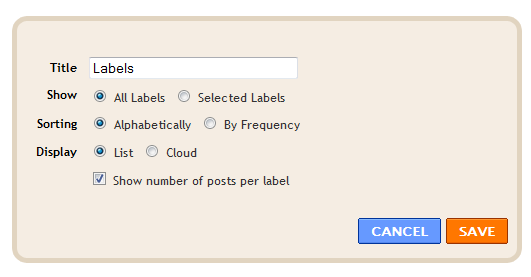
Visit your page elements page and open the label widget at top,
Choose the following settings:
- Choose All labels only if your number of labels are less than 10. Else chooseselected labels to decide which label links you wish to display in tabs.
- Set sorting to alphabetically or by frequency which ever you like. Choosing by frequency will display your most used label tabs first in the menu and the least used labels last in the menu.
- Choose Display as list
- You can decide whether to show or hide the label counts. So uncheck "Show number of posts per label" if you don't want label count to be displayed next to each tab.
- Hit save and bingo you are all set!

Visit your blogs to see this brilliant new trick working Just Perfectly.
Categories:
WEB TUTORIALS















0 comments:
Post a Comment